library(shiny)
library(shinymaterial)
# Wrap shinymaterial apps in material_page
ui <- material_page(
title = "Basic Page",
tags$h1("Page Content")
)
server <- function(input, output) {
}
shinyApp(ui = ui, server = server)
library(shiny)
library(shinymaterial)
# Wrap shinymaterial apps in material_page
ui <- material_page(
title = "Basic Page + Parallax",
# Typically the image will be placed in a folder labeled 'www'
# at the same level as the application (server.R & ui.R)
material_parallax(
image_source =
"https://upload.wikimedia.org/wikipedia/commons/thumb/8/8d/Freudenberg_sg_Switzerland.jpg/1920px-Freudenberg_sg_Switzerland.jpg"
),
tags$h1("Page Content")
)
server <- function(input, output) {
}
shinyApp(ui = ui, server = server)

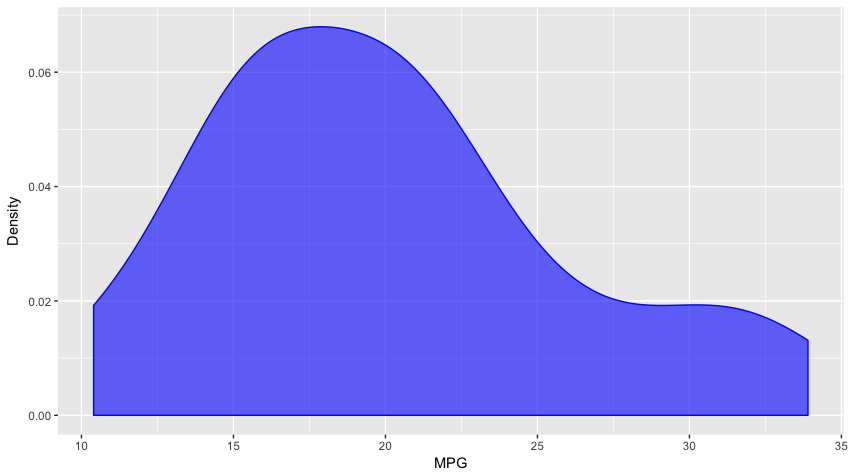
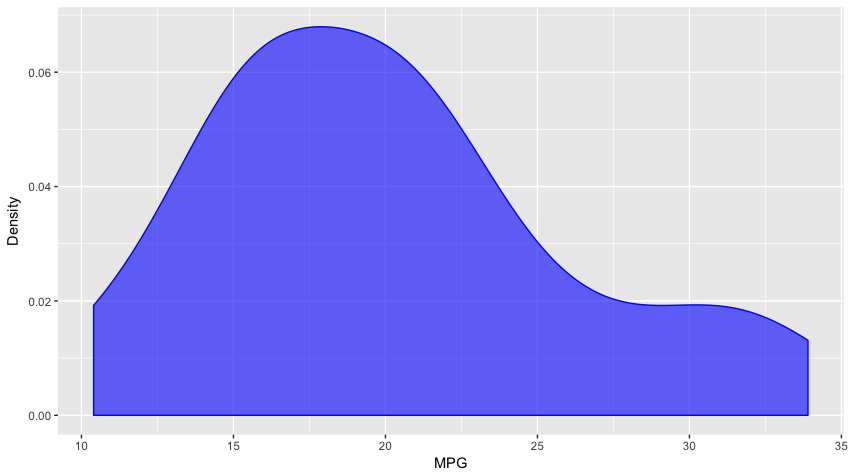
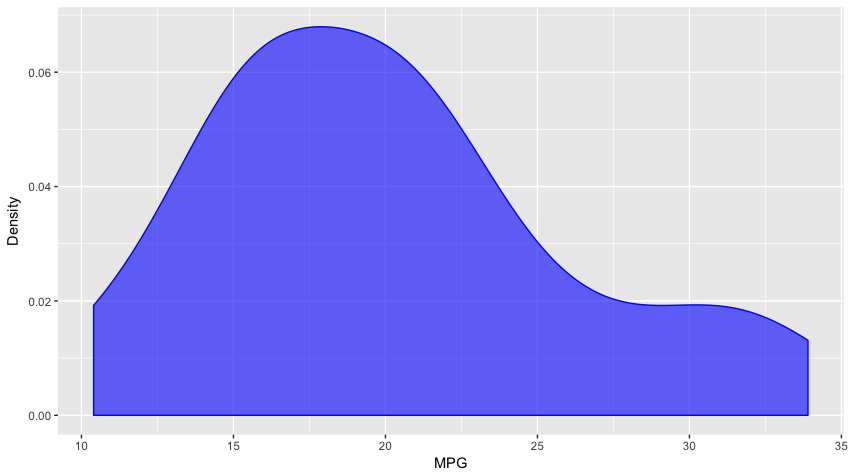
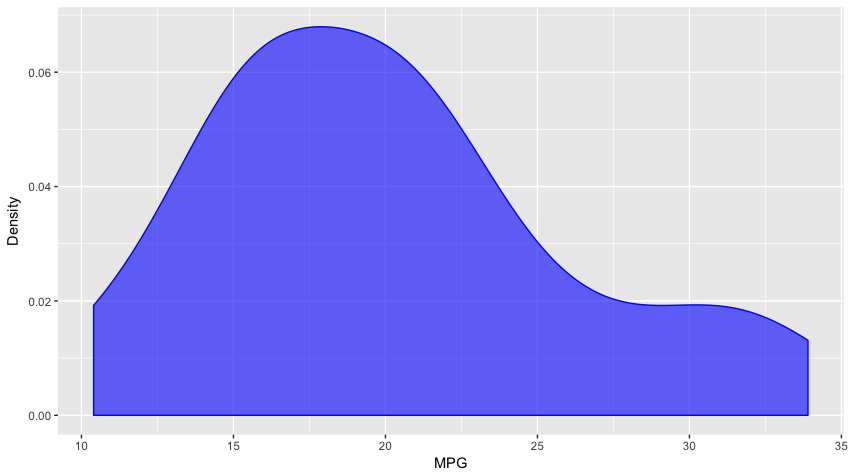
material_card(
title =
"Miles Per Gallon Density",
plotOutput("mpg_density")
)
material_button(
input_id = "example_button",
label = "BUTTON",
depth = 5
)



material_button(
input_id = "example_button",
label = "BUTTON"
)
material_dropdown(
input_id = "example_dropdown",
label = "Dropdown",
choices = c(
"Chicken" = "c",
"Steak" = "s",
"Fish" = "f"
),
selected = "s"
)
material_button(
input_id = "example_button",
label = "DEEP_ORANGE",
color = "deep-orange"
)
material_modal(
modal_id = "example_modal",
button_text = "Modal",
button_icon = "open_in_browser",
title = "Showcase Modal Title",
tags$p("Modal Content")
)

material_parallax(
# Image in a folder labeled "www"
image_source = "trains.jpg"
)
library(shiny)
library(shinymaterial)
ui <- material_page(
title = "Spinner Example",
numericInput(inputId = "n", label = "", value = 10),
plotOutput("n_plot")
)
server <- function(input, output, session) {
output$n_plot <- renderPlot({
#--- Show the spinner ---#
material_spinner_show(session, "n_plot")
#--- Simulate calculation step ---#
Sys.sleep(time = 5)
#--- Hide the spinner ---#
material_spinner_hide(session, "n_plot")
plot(1:input$n)
})
}
shinyApp(ui = ui, server = server)
material_page(
title = "Basic Page",
primary_theme_color = "blue",
secondary_theme_color = "red",
material_row(
material_column(
width = 12,
material_button("button", "Button"),
material_switch("switch", "", "off", "on"),
material_radio_button("radio", "", c("A", "B", "C"))
)
)
)
